Everything Guitar
An immersive website with all the essential guitar information in one place for mucisians.
CATEGORY
UI/UX, Animation, Illustration
TIME
5 weeks
TOOLS
Figma, Principle
PROMPT
Create an interactive visual explanation of an idea or a complex concept through a larger device-based solution.
GOAL
To guide and inform users through the large collection of different types of guitar and their individual characteristics.
Problem
Guitars come in different shapes and sizes, each sounds differently in their unique ways. The overwhelming collection of guitars often intimidates and confuses young musicians to learn about them.
Solution
Create an immersive website that consolidates all the most important information about guitars and their differences, simply guide and educate users about guitars and help them with their buying decisions.
SOLUTION PREVIEW
Home Page
Users are greeted with fun animation and interactive guitar silhouettes!
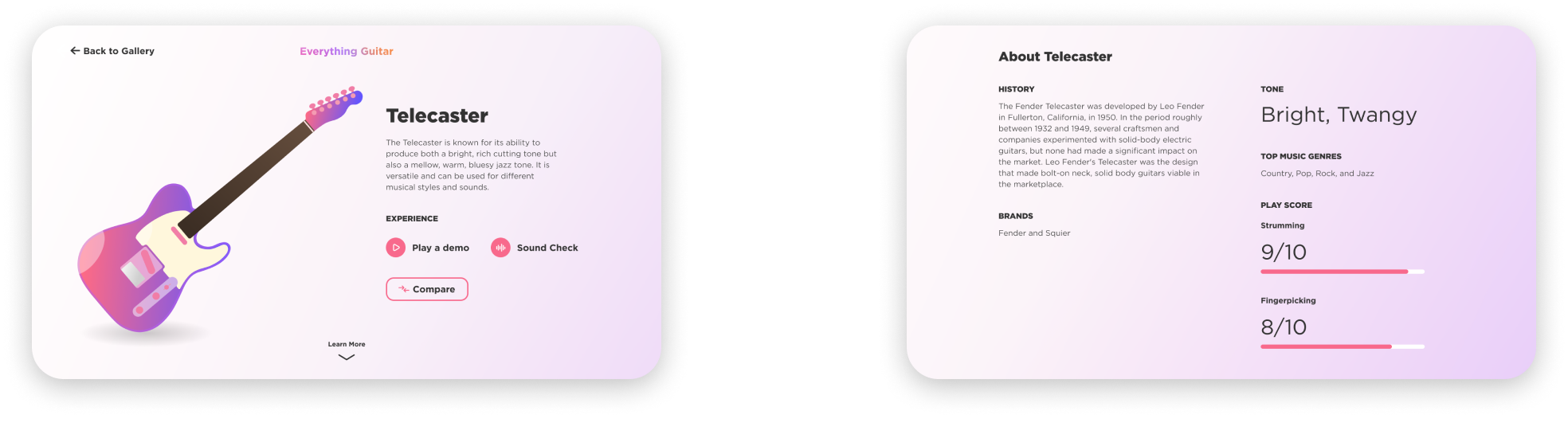
Guitar Insight
Understand every guitar with simple descriptions and organized key information about them!
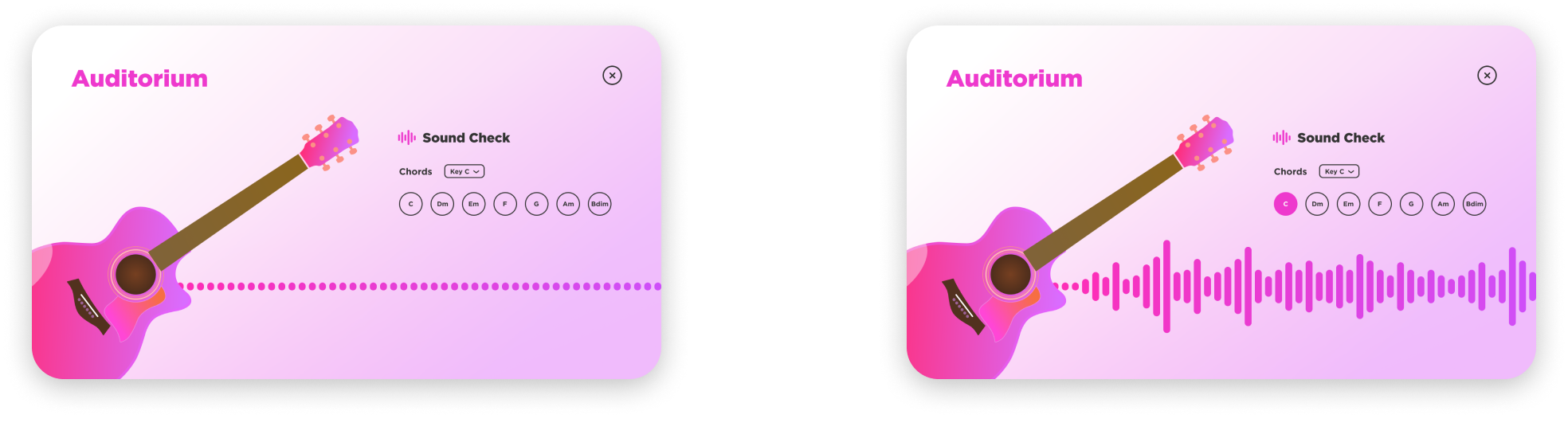
Sound Check
Reading isn’t enough? Listen for yourself.
RESEARCH
Survey Questions
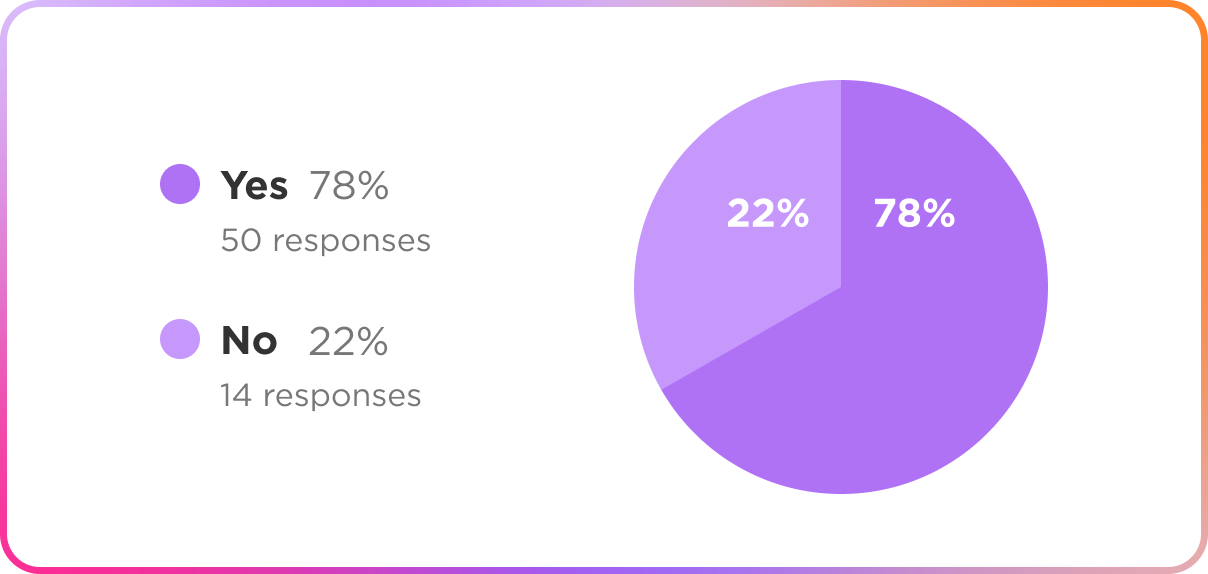
Question 1
Do you want to know what different kinds of guitars sound like?

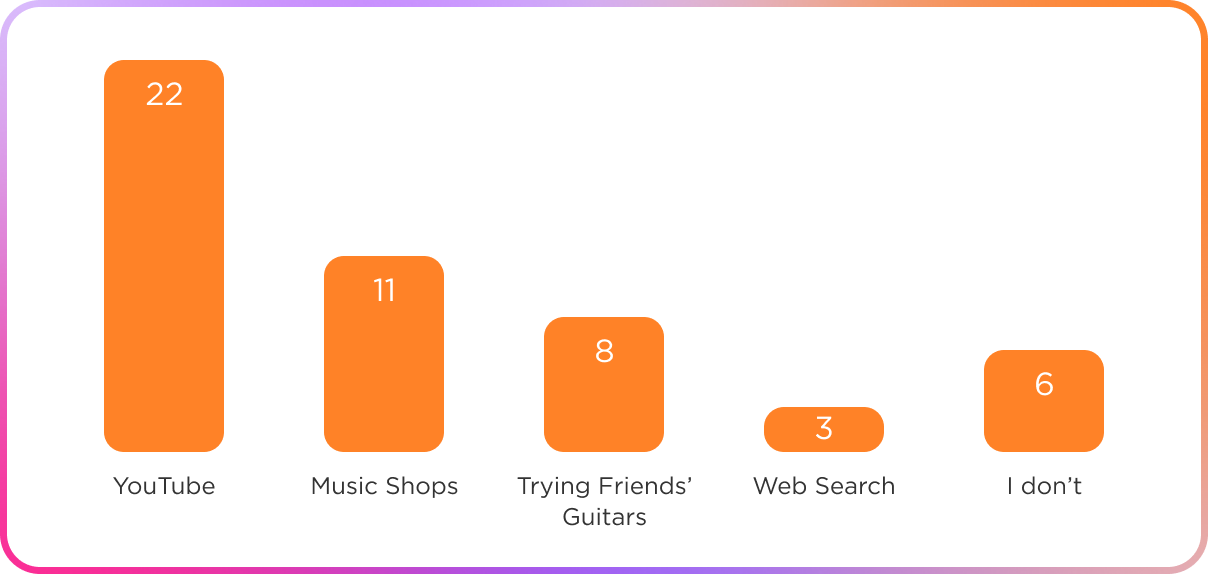
Question 2
How do you find out what different guitars sound like?

KEY TAKEAWAYS
What I realized
Information Intake
Most participants choose to learn about guitars through videos. With visual demonstration and clear audio, users can to absorb information with ease. Information is layed out and presented to them one by one.
Presentation Experience
From the survey, participants prefer to have demo of the guitars or trying them in person. Users look for the more immersive experience when testing different guitars, giving them a better idea of what they sound like.
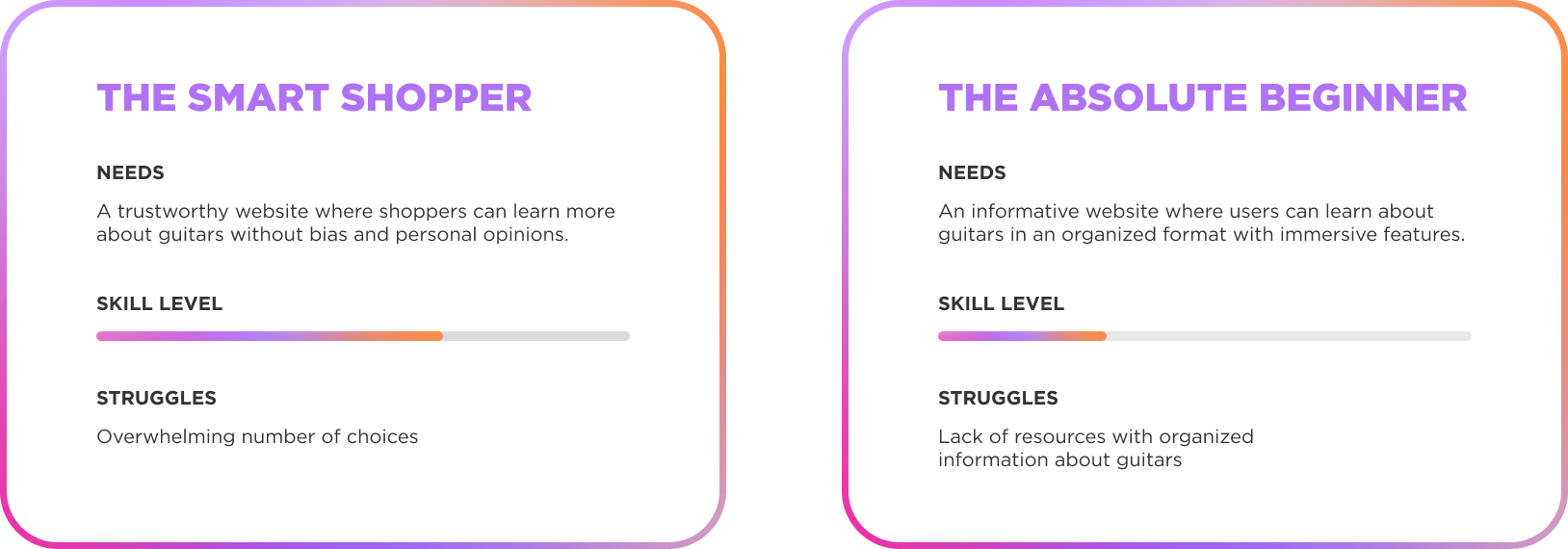
USER ARCHETYPES
My target users

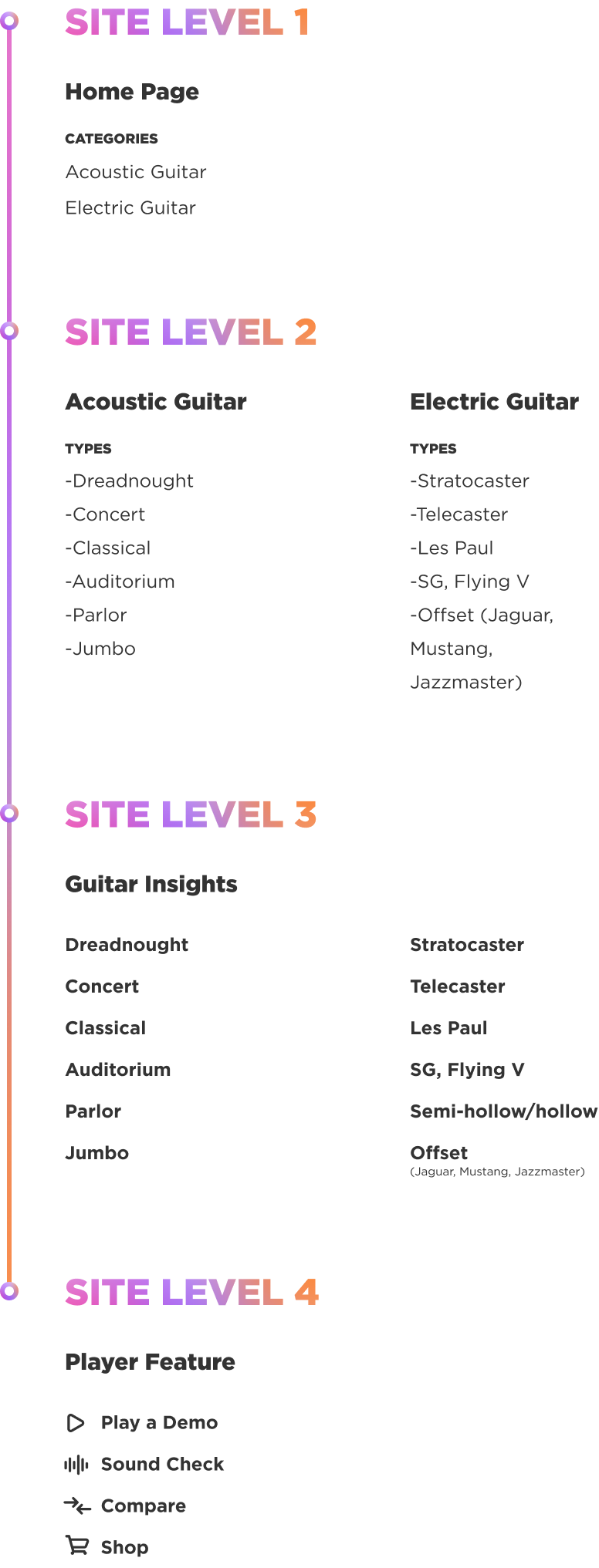
SITE MAP
The backbone of the website

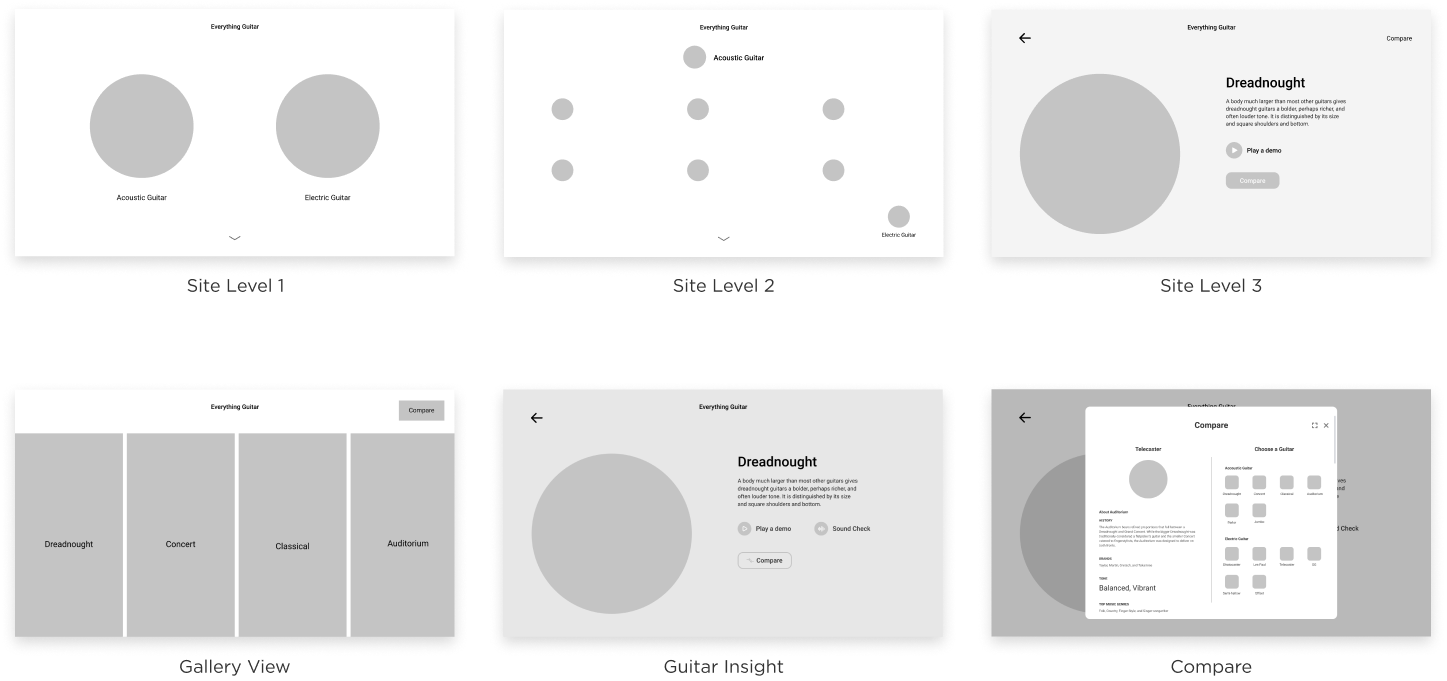
WIREFRAMES
The initial ideas
I initially wanted to keep everything big and simple on the display where users are only given little options. However, the lack of context and information can also cause confusion. After brainstorming on some key features of the site, I futher refined my ideas for a clearer vision on how the user flow and experience feel.

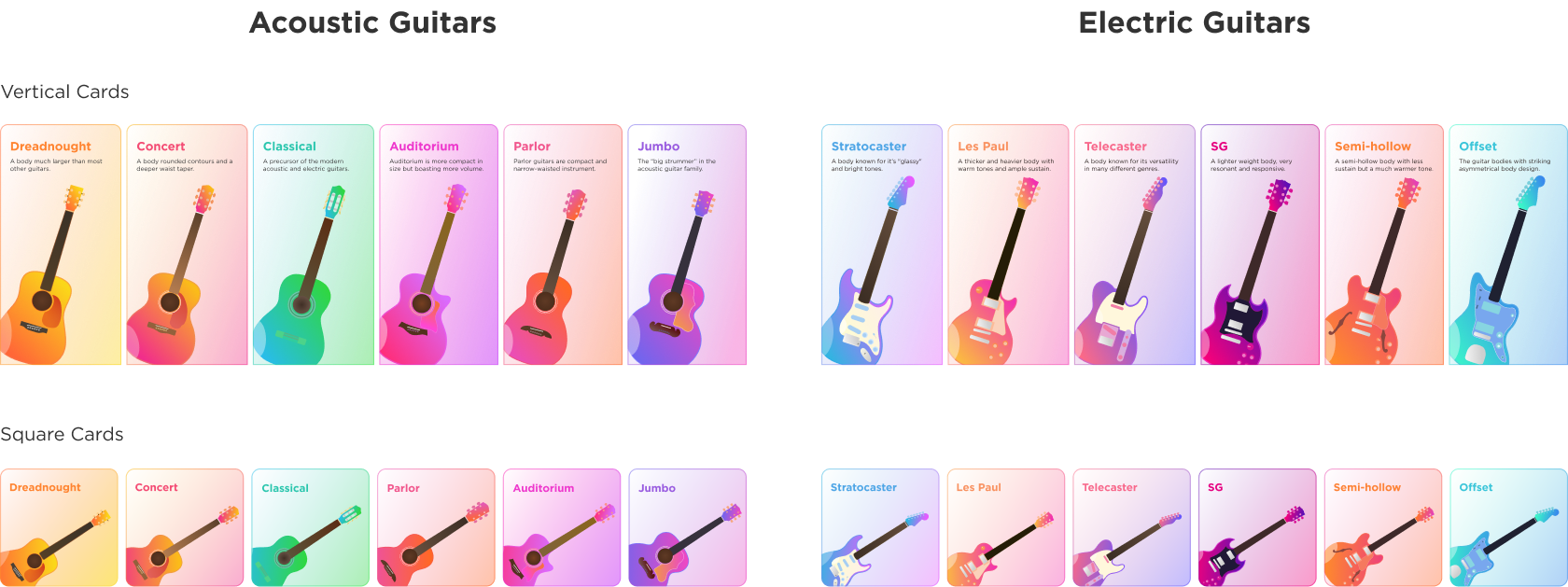
VISUAL ASSETS
The Guitars

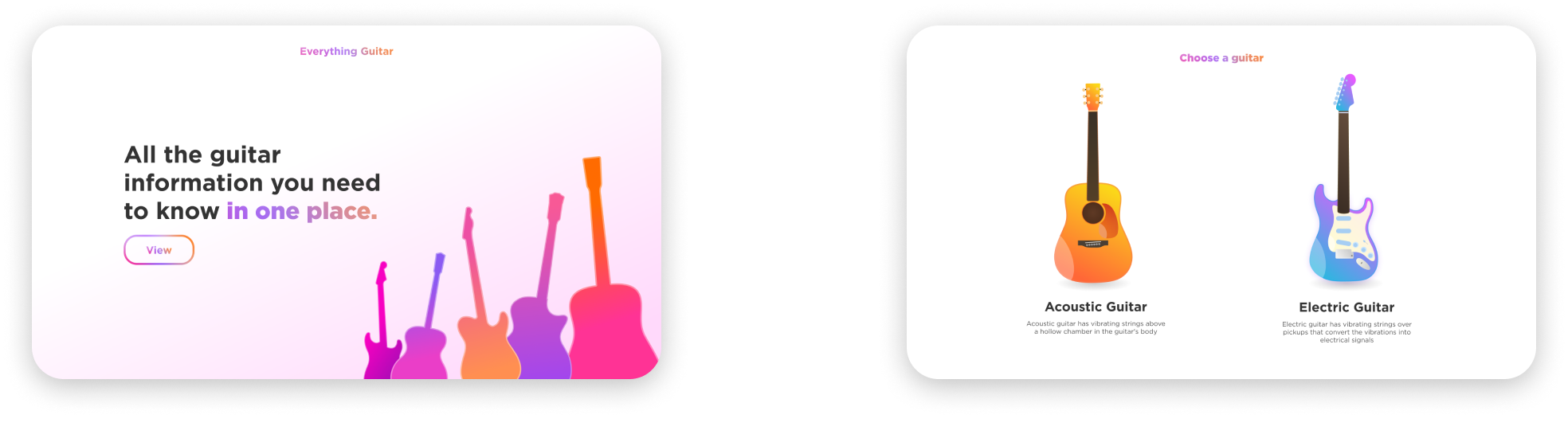
FINAL SOLUTION
Home Page
I designed the home page to be really simple and straight forward but interesting with animation at the same time, introducing the vibrant color theme to users immediately.

FINAL SOLUTION
Guitar Sihouettes
The guitar silhouettes on the home page reveal the kind of guitars they are when the user hovers over them. This adds much more to the interactivity of the site and creates more interest.

FINAL SOLUTION
Gallery View
Users are presented with all the guitars in a gallery view, similar to how guitars are displayed in music shops. By drawing this connection, the site feels more familiar and friendly to users.

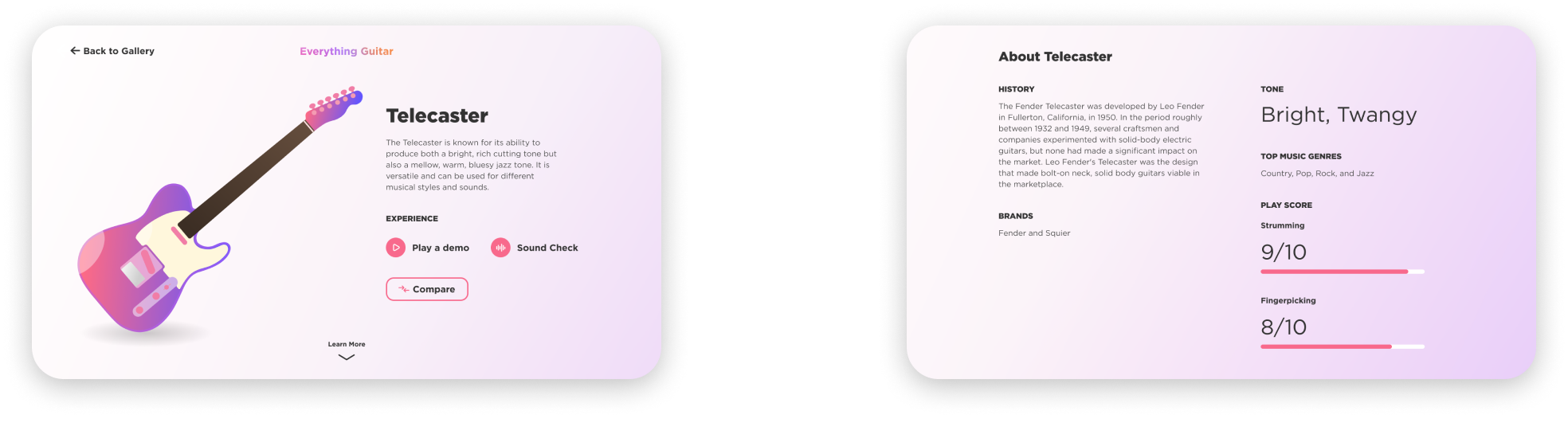
FINAL SOLUTION
Guitar Insight
With simplified descriptions, users are able to understand and have a good first impression of the guitars. This breaks down the information and makes it more digestable for new users.

FINAL SOLUTION
Sound Check
EVERY guitar sounds different. Beyond the guitar insights, users can listen to the guitars play and experience the instrument’s unique qualities with their own ears, making the experience much more immersive.

FINAL SOLUTION
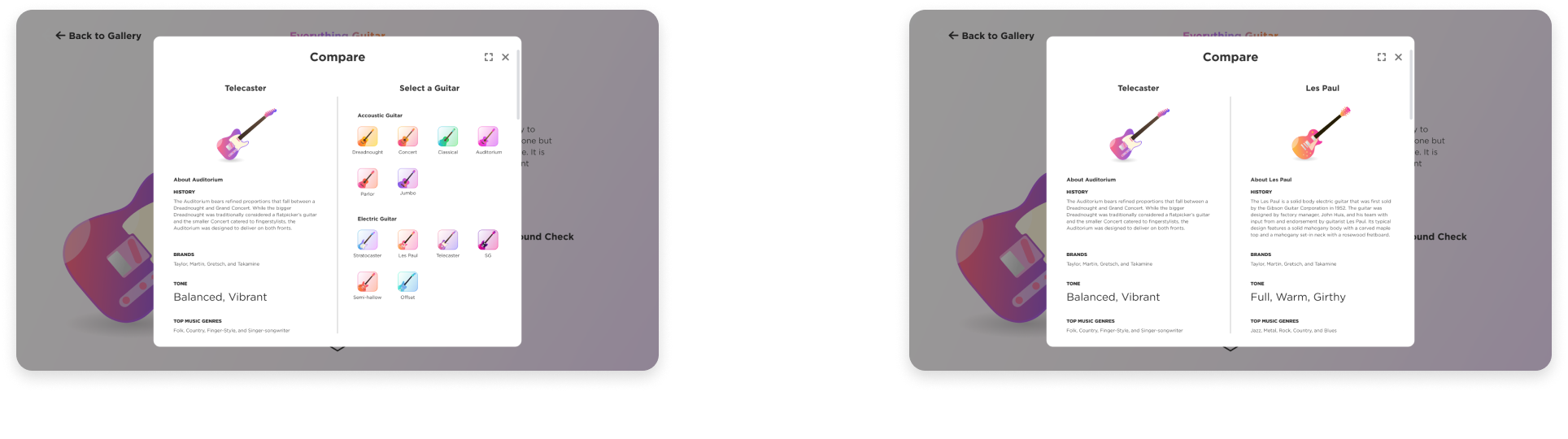
Compare
To help users understand the differences between guitars, the compare feature lets users see guitars side by side, making the differences obvious and easy to spot for users.

REFLECTIONS
How I can make it even better
Onboarding!
To make the experience more appealing to newer musicians, an onboarding flow for first time users can be informative for the site to familiarize new users.
Mobile Friendly
Giving the site a seemless and intuitive mobile version will give many users the flexibility to access information and the features anytime they want.